Capturer, visualiser et analyser des données¶
Les données numériques représentent une véritable richesse. Les Intelligences Artificielles s'en nourrissent pour construire des réflexions pertinentes dignes des pensées humaines. Les GAFAM analysent vos données personnelles pour mieux vous connaître et vous proposer alors des contenus (surtout publicitaires) adaptés...
On se propose dans ce chapitre, de travailler sur des données numériques. Données qui peuvent être obtenues de diverses façons. En particulier,
- par des requêtes sur des serveurs qui nous livrent des informations;
- par le téléchargement de fichiers comportant une quantité énorme d'enregistrements.
Vous trouverez ici diverses façons de récupérer, représenter et analyser des données de tout type...
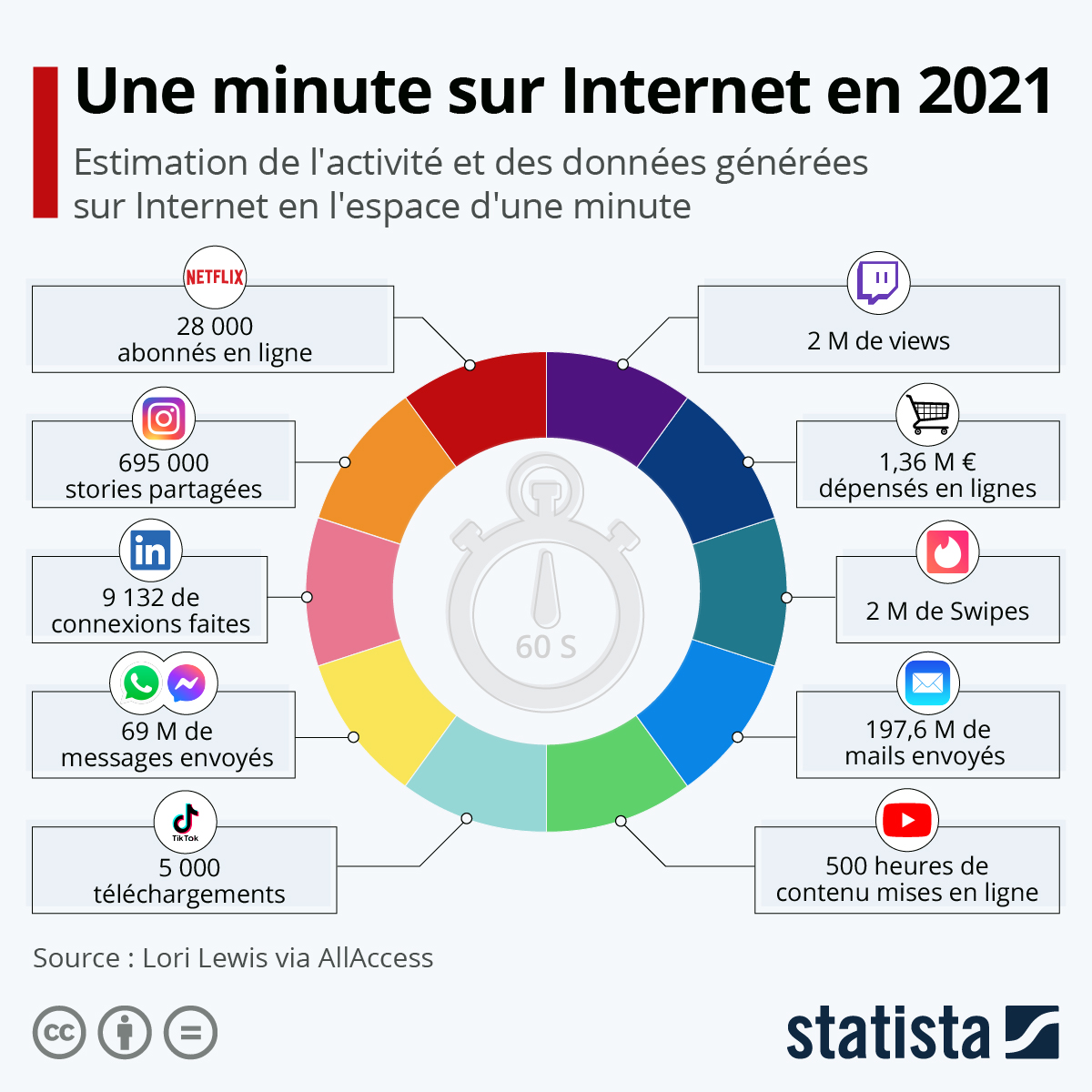
Des données qui explosent!¶

Wikipédia
Le big data désigne les ressources d’informations dont les caractéristiques en termes de volume, de vélocité et de variété imposent l’utilisation de technologies et de méthodes analytiques particulières pour créer de la valeur, et qui dépassent en général les capacités d'une seule et unique machine et nécessitent des traitements parallélisés.
Le volume colossal de données numériques disponibles, implique de mettre en oeuvre de nouveaux ordres de grandeur concernant la capture, le stockage, la recherche, le partage, l'analyse et la visualisation des données.
Requêtes sur serveur¶
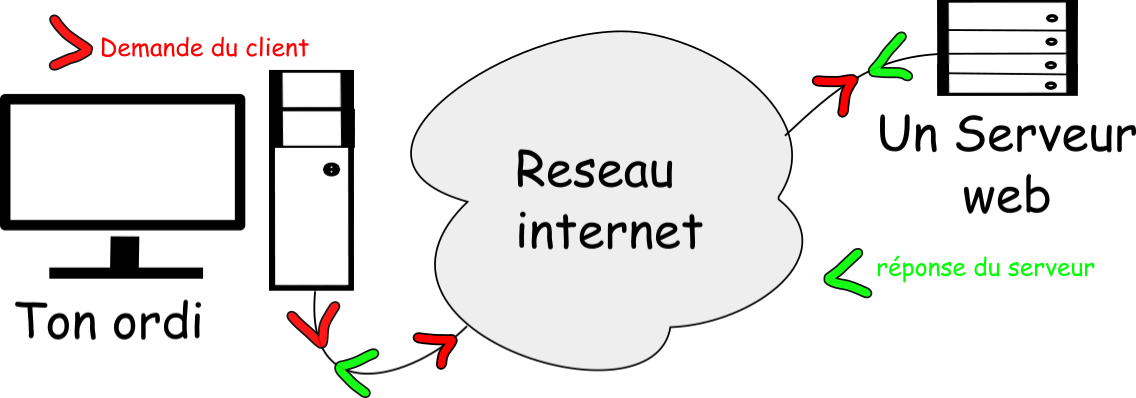
Dans une architecture classique, votre ordinateur (le client) sollicite un service sur Internet hébergé par un autre ordinateur (le serveur). On appelle requête la demande réalisée par le client vers le serveur:

Comment sont réalisées les requêtes?
Lorsque vous souhaitez visualiser le contenu d'un site https://www.parcoursup.fr/ par exemple, vous saisissez cette URL dans la barre d'adresse du navigateur et vous tapez sur ENTREE. Votre navigateur effectue alors une requête sur le serveur qui héberge le site sollicité.
Vous souhaitez visualiser cette requête? Aucun souci!
Exo
- Ouvrez Firefox et saisissez l'adresse
https://www.parcoursup.fr/ - Appuyer sur F12 pour ouvrir la console des outils de développement.
- Choisir l'onglet Réseau et rafraichissez la page en appuyant sur F5
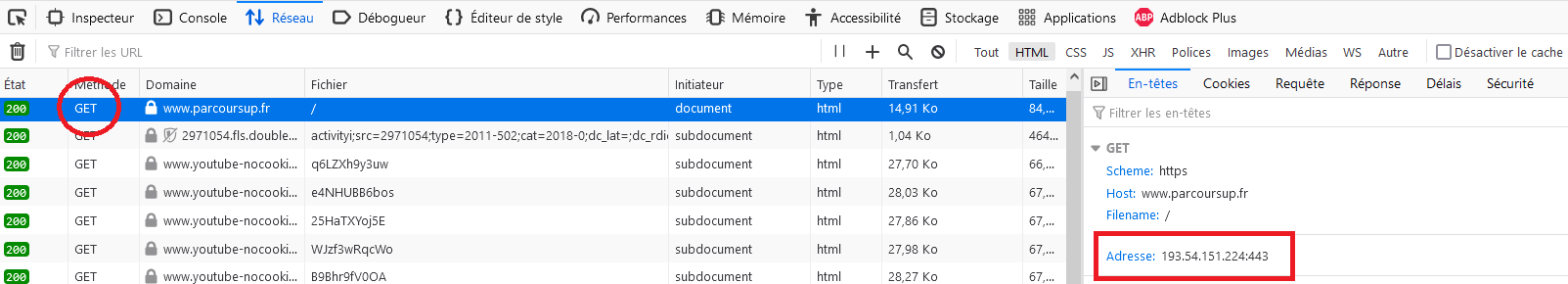
Vous devriez obtenir quelque chose qui ressemble à cela:

- La méthode utilisée est GET avec le protocole https. Cette méthode demande une ressource au serveur.
- L'état de la réponse à 200(en vert) qui indique que tout c'est bien passé...
- L'adresse IP du serveur : 193.54.151.224
- D'autres requêtes suivent la première!
À retenir
HTTP( et sa version sécurisée HTTPS) est un protocole de transmission. Il permet à un client de récupérer auprès d’un serveur web des données. Si le client est un navigateur web, ce protocole permet d’obtenir les données nécessaires à l’affichage d’une page internet.
Le protocole fonctionne par l’intermédiaire de requêtes émises par le client et de réponses fournies par le serveur.
Les méthodes disponibles pour ce protocole sont nombreuses:
- La méthode GET est la plus utilisée et sollicite les ressources d'un serveur. Typiquement, le serveur renvoie la page index.html si il s'agit d'un serveur web. Si cette méthode doit fournir des informations au serveur, elle le fait dans l'URL, ce qui peut poser des problèmes de sécurité...
- Il existe aussi la méthode POST qui permet d'envoyer une ressource au serveur en même temps que la requête. Mais cette fois, les informations sont moins visibles car intégrées dans le corps du message. C'est ce qui se passe lorsque par exemple, vous remplissez un formulaire et que les informations saisies sont fournies au serveur.
Peut-on faire une requête http sans l'aide d'un navigateur ?
La réponse est évidemment oui! Et nous allons utiliser le module request de python pour cela.
Requêtes en Python¶
Exo
- Ouvrez Edupython ou Thonny et installer le module
requestau besoin. - Copiez le code suivant:
🐍 Script PythonLa méthode
import requests reponse = requests.get('https://www.parcoursup.fr/') print(reponse.headers)headerspermet d'afficher les entêtes de la réponse et pas son contenu. - Vous obtenez une réponse sous la forme d'un dictionnaire. Écrire un script python simple qui permet de lister l'ensemble des clés.
- Quelle instruction python permet de faire afficher la valeur de la clé Content-Encoding?
- L'instruction
reponse.textpermet d'afficher le contenu de la réponse. Modifiez le code précédent pour visualiser le contenu de la réponse. De quoi s'agit-il?
Les sollicitations sur serveur sont si nombreuses qu'un nouveau format d'échanges a été défini au début des années 2000 pour uniformiser les pratiques. Il s'agit du format json.
À retenir
JavaScript Object Notation (JSON) est un format de données textuel dérivé de la notation des objets du langage JavaScript.
Un exemple de fichier json: remarquez que cela ressemble étrangement aux dictionnaires en Python!
mes_courses =
{
"fruits": [
{ "kiwis": 3,
"mangues": 4,
"pommes": 0
},
{ "panier": True }
],
"legumes": {
"patates": "amandine",
"poireaux": False
},
"viandes": ["poisson","poulet","boeuf"]
}
XML qui permet l'échande de données d'un logiciel à un autre: les QCM de pronote utilisent ce standard!
<

Exo
- Copier le dictionnaire
mes_coursesprécédent dans Edupython ou Thonny. - Combien de dictionnaire y-a-t'il dans cette variable?
- Combien de clé possède ce dictionnaire? Ecrire un script python qui affiche toutes les clés.
- Quelle instruction python permet de faire afficher la valeur
"poulet"?
On verra plus tard comment manipuler des fichiers json en javascript...
Requêtes sur API¶
L'API(Application Programming Interface) est un serveur qui livre des informations ciblées sous la forme d'un fichier json en général. Il existe de nombreuses API, parfois payantes, qui nécessitent en plus de posséder une API_KEY (un token...) pour pouvoir l'utiliser. Une première manipulation!
Exo
- Recopiez le code suivant et testez-le:
🐍 Script Python
"""Ce fichier effectue une requete sur un serveur web dont l url est donne ci-dessous les donnees recues sont formatees en json """ import requests url = "https://geo.api.gouv.fr/communes?codePostal=47240&fields=nom,lon,lat,population&format=json&geometry=centre" response = requests.get(url) #contenu de la reponse data = response.json() #formatage en json print(data) - Modifier l'URL afin de faire une requête pour obtenir seulement la population de la ville de Bordeaux.
- Allez ici pour savoir comment faire une requête pour obtenir des informations sur l'adresse "10 rue Victor Hugo"
Une API très connue et utile: celle de openweathermap qui offre des informations sur la météo.
Exo
- Allez à cette adresse ici pour vous inscrire à l'API. Vous recevrez ensuite un token, une
API_KEYsur votre email fourni lors de l'inscription. - Effectuez ensuite une requête sur l'API en remplaçant dans le code suivant l'
API_KEYpar votre clé!🐍 Script Pythonimport requests url = "http://api.openweathermap.org/data/2.5/weather?q=agen&appid=API_KEY" content = requests.get(url) data = content.json() print(data) - Complétez le code avec les deux lignes suivantes afin d'afficher dans la console la température actuelle à AGEN.
🐍 Script Python
t = .....# À compléter pour que t soit la température. print("La témpérature est de {} degrés C".format(t - 273.15))
On peut donc effectuer des requêtes sur des serveurs distants afin de récupérer des données. Python propose des routines pour obtenir des données json. Mais que faire de ces valeurs? Comment les mettre en valeurs?
Le travail suivant permet la création d'une Interface Homme Machine(IHM). Le but est de construire une interface WEB( on aurait pu le faire en Tkinter...) pour illustrer les informations obtenues par la requête. Nous allons d'une part utiliser le langage javascript pour effectuer des requêtes et le code HTML et CSS pour les mettre en valeurs!
Requêtes en Javascript¶
Nous allons créer une application web qui permet d'afficher des informations météorologiques sur une ville choisie.
Exo
- Récupérer les fichiers necessaires ici.
- Ouvrez le fichier
script.jsen écriture pour modifier la variableAPI_KEY(remplacer les pointillés par votre clé openweather). Pensez à enregistrer. - Ouvrez le fichier
index.htmlen lecture et saisissez le nom d'une ville.
Cette page affiche donc la température de la ville saisie au moment où vous sollicitez le service.
À retenir
Le code HTML décrit le contenu de la page et le CSS le met en forme. C'est le fichier javascript qui assure la fonctionnalité de contacter le site OpenWeather , de récupérer les données demandées et de les afficher sur la page index.html.
Nous allons analyser le fichier script.js puis nous allons le modifier pour récupérer des informations supplémentaires.
Exo
- Le code commence par une fonction javascript. Donner son nom et ses paramètres.
- Quelle méthode est utilisée pour effectuer la requête sur l'
url? - Expliquer la ligne
var city = form.elements.cityName.value; - Que fait l'instruction
console.log(data);? - Quelle instruction permet de récupérer la température de la ville?
- Expliquer les instructions:
JavaScript
var cityName = document.createElement("h2"); cityName.textContent = data.name; document.getElementById("resp").appendChild(cityName);
Ainsi, la seconde partie du fichier javascript repose sur une fonction qui récupère des données sur un serveur, crée des éléments HTML et les ajoute à la page courante. Nous allons ainsi compléter les informations fournies par le service.
Exo
Il s'agit d'ajouter la température ressentie.
- La variable
dataest formatée enjsonet l'instructiondata.main.temprécupère la valeur de la température. Quelle instruction permet de récupérer la température ressentie? - En s'inspirant du code précédent, créer un affichage sur la page
HTMLqui affiche aussi la température ressentie.
Il s'agit maintenant d'agrémenter l'interface par la description de la situation météorologique ainsi qu'une icône associée.
Exo
On souhaite ajouter une icône pour illustrer le temps qu'il fait.
- Explorer la variable
datadans la console de Firefox. Il y a une entréeweather. Quel est son type? - Ce tableau décrit le temps qu'il fait et donne le code de l'icône associée. Quel est cette description, ce code?
- Allez ici pour visualiser tous les icônes possibles.
- Compléter puis ajouter au fichier
jsle bout de code suivant:JavaScriptvar descriptionCode = document.createElement("h2"); descriptionCode.textContent = data.weather[0].description; var iconCode = .............; var iconUrl = "http://openweathermap.org/img/w/" + iconCode + ".png"; var icon = document.createElement("img"); icon.setAttribute("src", .........); document.getElementById("resp").appendChild(............); document.getElementById("resp").appendChild(descriptionCode); - Finaliser le travail en construisant l'interface proposée ci-dessous.

Travailler sur des fichiers csv¶
Dans la partie précédente, les données à exploiter sont obtenues par des requêtes sur des serveurs distants dont la vocation est de fournir ce genre de service. Il existe aussi une pratique courante qui consiste à exploiter les données stockées dans des fichiers bruts formatés (comme le json). Nous allons donc exploiter maintenant les fichiers csv.
Info
Comma-separated values, connu sous le sigle CSV, est un format texte ouvert représentant des données tabulaires sous forme de valeurs séparées par des virgules(wikipédia).
Le format CSV présente entre autres inconvénients, d'être interprété par Microsoft Excel comme étant au format anglais (séparateur de colonnes : virgule ; séparateur de décimales : point) ou format de France (séparateur de colonnes : point-virgule ; séparateur de décimales : virgule) en fonction de l'origine du fichier.
Mais on peut facilement les manipuler en Python. Et puis de nombreux sites permettent de récupérer des données de toutes sortes dans ce format.
Info
Le site data.gouv est une plateforme qui permet de récupérer des données publiques françaises.
Les données proposées sont publiques et soumis à la licence LICENCE OUVERTE qui permet une grande liberté de réutilisation de ces données.
Exo
- Récupérer à cette adresse, le fichier
radars.csv, donnant la liste des radars automatiques en France(MAJ 2018). - Ouvrez ce fichier avec le bloc note pour visualiser son contenu(attention par défaut, il s'ouvre avec Excel...).
Nous avons rappelons les routines python qui permettent d'ouvrir, de créer, de lire ou d'écrire sur un fichier.
source = open("radars.csv", "r") #ouverture en lecture du fichier radars.csv
entete = source.readline()
print(entete)
destination = open("new_file.csv", "w")# crée un nouveau fichier csv en écriture
readline() appliquée à l'objet source permet de lire la première ligne du fichier: ici cette ligne est stockée dans la variable entete. En rappelant cette instruction, vous pourrez alors lire la seconde ligne, et ainsi de suite.
Exo
Quel est le type de la variable entete?
Nous souhaitons exploiter les données de ce fichier. Si chaque enregistrement est renvoyé comme une chaîne de caractères, ce n'est pas l'idéal. On préferait une liste ou un dictionnaire pour accéder plus facilement aux données qu'elles contiennent.
Une méthode importante: la méthode split
La méthode readline() appliquée à l'objet source renvoie une chaîne de caractères. La méthode split appliquée à une chaîne de caractères prend en paramètre un caractère (la virgule par exemple) et découpe la chaîne de caractères en plusieurs éléments qui seront alors stockés dans une liste. Le découpage se fait au caractère indiqué en paramètre dans la fonction.
Filtrer les données¶
On désire maintenant exploiter le fichier radars.csv afin d'extraire :
- seulement les données suivantes sur les radars automatiques du lot-et-garonne(47): emplacement, longitude et latitude, type de radars
- et de les stocker dans le fichier
radars47.csv.
Exo
- Compléter puis exécuter le fichier python suivant afin qu'il réalise le voeu précédent.
# fichier à enregistrer au même endroit que le fichier radars.csv
source = open("radars.csv", "r", encoding = "utf-8")
source47 = open("radars47.csv",....., encoding = "utf-8")
entete = source.readline()
source47.write("emplacement, latitude, longitude, type de radars\n")
enregistrement = ..................
while enregistrement != '':
liste = enregistrement.split(',')
if liste[2] == .......:
source47.write(f"{liste[.....]}, {float(liste[.....])}, {float(liste[.....])}, {liste[.....]}\n")
enregistrement = ...............
source.close()
source47.close()
radars47.csv contient bien les données demandées.
Importation des données sur une carte¶
Il s'agit maintenant d'exploiter le fichier radars47.csv afin de situer les différents radars sur une carte. Nous allons pour cela utiliser le module folium de python qui génére des cartes de OpenStreetMap.
Exo
Installer le module folium dans Thonny ou Edupython.
La documentation du module est simple et se trouve ici
Exo
- Créer une carte nommée
carte_47centrée sur le Lot-et-Garonne. - Ajouter un paramètre de zoom.
La carte ainsi créée, on peut ajouter des marqueurs (Marker) comme indiqué dans la documentation en précisant la longitude et la latitude du lieu que vous souhaitez mettre en avant.
Exo
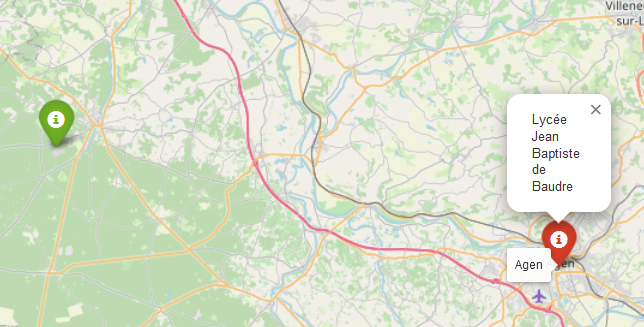
- Ajouter un marqueur rouge avec une icône information sur le lycée Jean Baptiste de Baudre. Quand la souris passe sur ce marqueur est affichée le nom de la ville et quand on clique dessus, c'est le nom du lycée qui est affiché.
- Ajouter un marqueur vert avec une icône information sur le point de coordonnées
lat = 44.2969etlon = 0.0397. Vous remplirez le popup et le tooltip en fonction de ce que vous y trouverez!
Vous devriez alors obtenir à peu près ceci...

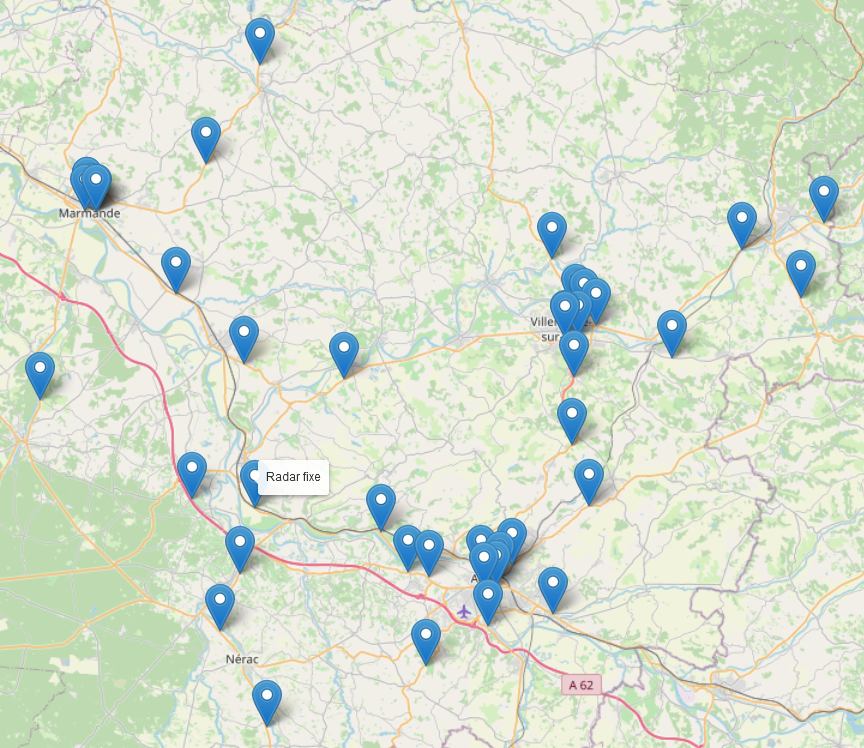
Retour à nos radars du 47! L'objectif est de créer une carte du Lot-et-Garonne contenant les marques de tous les radars. L'algorithme de construction ressemble alors à cela:
Créer carte du Lot et Garonne
Pour chaque élément radar du fichier radar47.csv
Créer le marqueur au coordonnées du radar , popup= type de radar, tooltip= Nom du lieu
Sauvegarder la carte
Afficher la carte
Exo
Écrire le programme qui implémente l'algorithme suivant.
Vous devriez obtenir la carte ci-dessous( celle-ci n'est pas interactive, la vôtre si!):